Designing effective call-to-action buttons for higher conversions

Harnessing the potential of TikTok for marketing
February 14, 2024
The importance of online reputation management for businesses
February 29, 2024Regarding digital marketing, the main goal is to turn website users into buyers. And the call-to-action (CTA) button is one of the most essential parts when getting people to buy. A well-thought-out call to action (CTA) button can distinguish between a person leaving your website immediately or doing what you want them to do. This is the first step to making your viewers into loyal customers.
Importance of call-to-action buttons in conversion rates
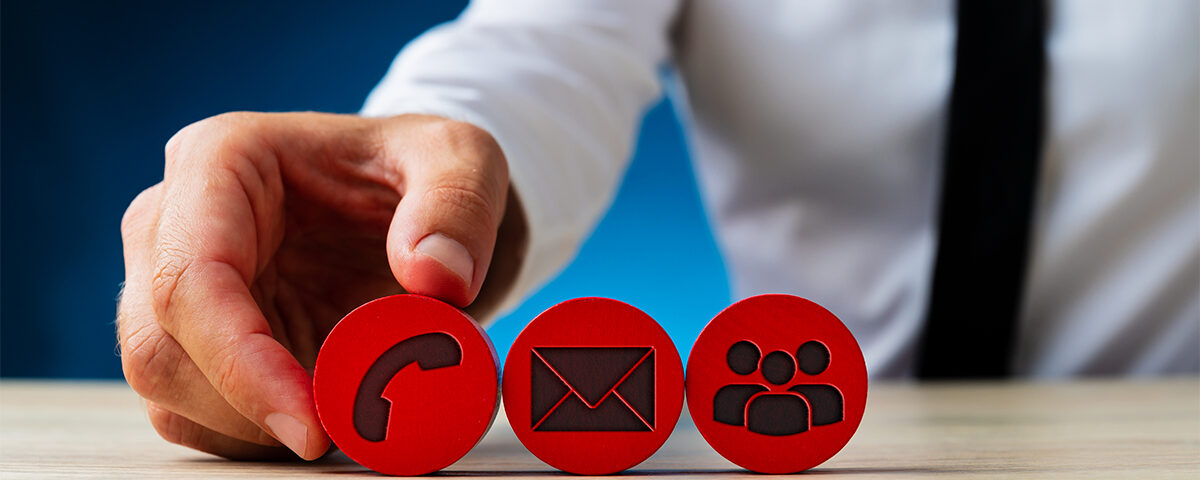
Call-to-action buttons are an essential part of any web design for increasing response rates because they make things clear, give people a sense of urgency, and organize things visually on a website. They make it easier for people to do certain things, like buy something or sign up for a mailing, and can significantly affect conversion rates. Users can feel surer and stay on the website longer if the button is well-designed. Call-to-action buttons can also help you track and study conversion rates, which gives you helpful information for improving your site.
![]()
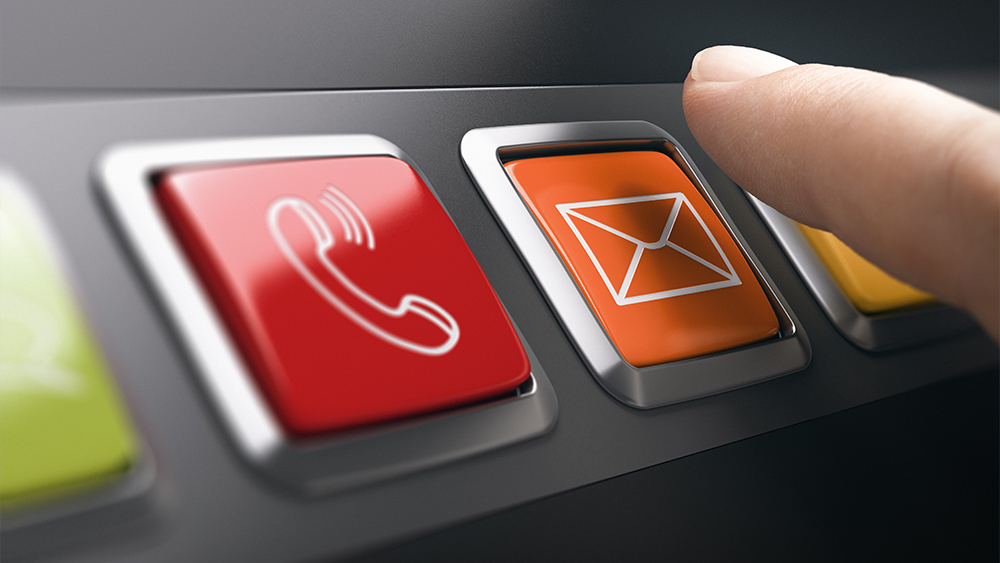
Critical elements of an effective call-to-action button
Essential Parts of Making a Call-to-Action Button Work:
- Clear and action-oriented text: To get people to do what you want them to do, use short, specific, and action-oriented language.
- Colors that stand out: To get people’s attention, pick colors different from the background. Make the most of color psychology.
- Design that can be seen and read: Make sure the button stands out and is simple. Make the text significant, and think about the shape and size of the button.
- Eye-catching visuals: Use important visuals that stand out to strengthen the message.
- Placement and proximity: Put the button where it will be easy for the user to see and where they naturally look.
- Mobile-friendly design: Make sure the button is big enough to tap with a finger and far enough apart so it doesn’t get accidentally clicked.
- Persuasive copy: Write copy supporting the call to action and telling people the value proposition.
- A/B testing: Test two versions of the call-to-action button against each other to find the one that leads to the most conversions.

Optimizing placement and size of call-to-action buttons
Finding the best place and size for call-to-action (CTA) buttons
- Above the fold: This makes it easy for users to see and interact with right away, which makes them more likely to take action without looking for it.
- Use visual order: To make the CTA button stand out, use more extensive forms, colors that contrast, and exciting design features.
- Proximity to relevant content: For a smooth flow, close the button to the content or information you want to access.
- Scanning patterns: Put the CTA button where people are likely to look at the end of a line or in the same direction as their gaze.
- Mobile-friendly design: Make sure the button is big enough to tap quickly and far enough apart so that it doesn’t get clicked by accident.
Web design in Vancouver
Are you looking for a digital marketing company in Vancouver that you can trust with your web design? You only need to look at Cactus Media Group! Our artistic professionals are ready to help you make your business dreams come true. We can do everything for you, from web design and SEO to creative services and social media marketing.